February 28, 2020
/
WordPress Child-Themes
/
No Comments
/
Author: Rick D'Haene
>Blog>WordPress Child-Themes>The Importance of Using a WordPress Child Theme
What is a child theme?
A WordPress child theme acts as an intermediary between the parent theme and the design and layout of the website. If a file exists in the child theme which the parent theme attempts to load, the child theme’s version of said file will be loaded in its place.
In contrast to a child theme, the parent theme is the primary theme which contains the necessary files for the theme to function. A child theme will not function properly without an associated parent theme. In some instances a parent theme has not been developed using functions which are intended to load child-theme files in lieu of their parent theme counterparts. In this instance the functionality of the theme will need to be modified in order to load the child theme’s files.
Continue reading…
May 21, 2019
/
Services
/
No Comments
/
Author: Rick D'Haene
>Blog>Services>Website Security: Fixing SSL Mixed Content Errors
What are mixed content errors?
Mixed content errors are reported by web browsers when an SSL (Secure Socket Layer) certificate is installed and active for the website and domain, but content is still being loaded over the HTTP protocol.
When an SSL certificate is installed and configured for a website the protocol of the website is set to HTTPS. This indicates to the server that the data should be sent securely using the SSL to encrypt the data before it is sent to the server, and then to have it decrypted once it reaches the server. Sometimes, however, a website is setup to use the HTTPS protocol, but some assets on the website (such as images, or external assets such as libraries) may still be loaded over HTTP. If this is the case, the browser will display what’s known as a mixed content error.
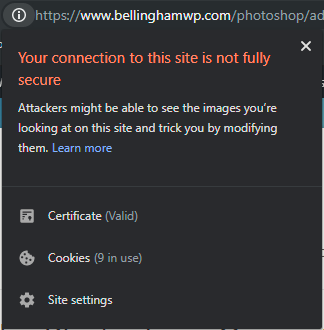
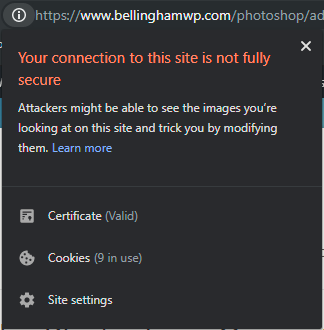
Here’s an example of how Google Chrome reports a mixed content error:

To generate this error, I simply setup the BellinghamWP.com website’s logo to load over HTTP instead of HTTPS.
Continue reading…
October 11, 2016
/
Photoshop
/
2 Comments
/
Author: Rick D'Haene
>Blog>Photoshop>Adobe Photoshop: Opens On Wrong Monitor

Have Adobe Photoshop Open on Desired Monitor:
- Open Adobe Photoshop.
- Drag the Photoshop window to the monitor you would like it to open on when launched.
- Make certain the window is not maximized.
- Close Adobe Photoshop.
- TEST: The next time you open Adobe Photoshop it should open in your desired monitor.
TL;DR: Really? Five steps too much?: Adobe Photoshop remembers to open on the last monitor it was closed on WITHOUT being maximized to the screen of said monitor.
Tested on Windows 10 with Adobe Photoshop 2015.5
If you found this post helpful please let me know by leaving a comment either on this post, on Facebook, or on Twitter. Likewise, if this didn’t’ work for you please share that as well. I’ve posted the steps first, instead of burying them in the post’s body, as I don’t want my audience to have to dig for the resolution.
Continue reading…
September 26, 2016
/
WordPress CSS
/
18 Comments
/
Author: Rick D'Haene
>Blog>WordPress CSS>WordPress: Customize the CSS for specific pages or posts

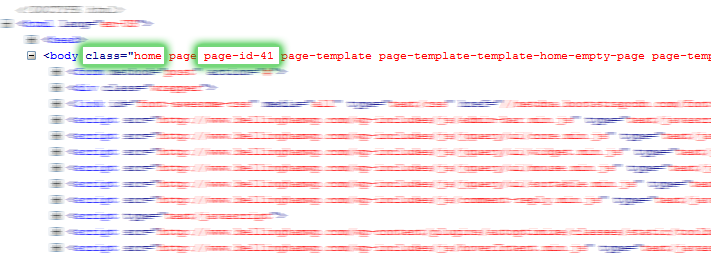
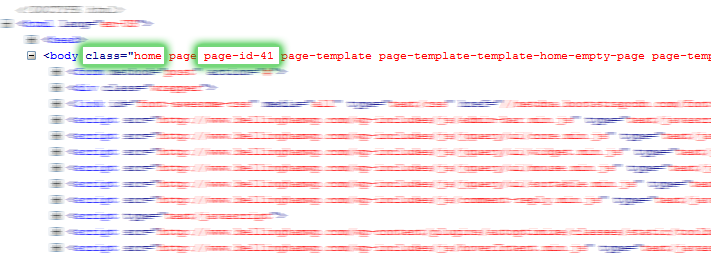
WordPress is a very intelligently built content management system (CMS). So intelligent, in fact, that the developers knew WordPress users might have a need to modify specific pages independent of their other pages or posts. To facilitate this, WordPress provides an intuitive CSS class and ID structure which we can make use of.
The <body> HTML section of each page will contain a unique class which will allow you to target the specific page or post. Continue reading below for more detailed information.
Continue reading…
September 23, 2016
/
Internet Marketing
/
No Comments
/
Author: Rick D'Haene
>Blog>Internet Marketing>Internet Marketing Basics: 5 Methods For Online Success

In this day and age, most business owners are aware that having a website is crucial for the success of their business. This recognition is evident in the droves of new business websites being published on the internet on a daily basis. These new websites compete for search engine rankings in Google and Bing like all others. As such, the benefit of simply having a business website is being diluted amidst the myriad newcomers.
Internet Marketing, as well as Digital Marketing, offer opportunities for businesses to outperform their rival’s efforts to outrank them in the search engines or to gain a larger market share through online advertising and strategic business asset utilization.
Now, perhaps more than ever, understanding your business’ audience and the internet marketing opportunities surrounding it is equally important. In 2016, marketing your business online is an effective, affordable option.
Here are the top 5 essential methods your internet marketing plan needs to grow your business.
Continue reading…
July 19, 2016
/
Bellingham WA
/
No Comments
/
Author: Rick D'Haene
>Blog>Bellingham WA>Bellingham Farmers Market: A Beloved Institution

The farmers’ market movement has brought many good things to local communities, and the Bellingham Farmers Market is certainly no different. Growing from a small operation in the early 1990s, it has now become one of the largest markets in Washington State, drawing tourists and community members to its location. The initial attraction for officials in the city of Bellingham was that they saw the market as an investment in revitalizing the downtown area. It has done that and much more, however.
Continue reading…
July 13, 2016
/
WordPress
/
No Comments
/
Author: Rick D'Haene
>Blog>WordPress>WordPress Vulnerability: All In One SEO Plugin version 2.3.7 and earlier

A vulnerability has been recently uncovered in the All In One SEO WordPress plugin, versions 2.3.7 and earlier. If your WordPress website makes use of the All In One SEO plugin it is recommended that you or your website’s administrator take a backup of your website’s database and then update the plugin to version 2.3.8.
All Bellingham WP managed WordPress websites have been updated and secured against this vulnerability.
Is your website secure?
Bellingham WP provides website hosting and management from $50 monthly.
Continue reading…
May 30, 2016
/
Gratitude
/
No Comments
/
Author: Rick D'Haene
>Blog>Gratitude>Memorial Day Remembrance

Please join us in remembering, with the utmost gratitude, the innumerable service members whose selflessness, bravery, and courage have culminated in the greatest free nation this world has ever known.
Continue reading…